JavaScript - 5 Minute Test
Try Featureflow in your browser in under 5 minutes using CodePen — no installation required.
Prerequisites
If you haven't already, create a free Featureflow account.
1. Open the CodePen Example
Open the Featureflow CodePen example.
2. Get Your API Key
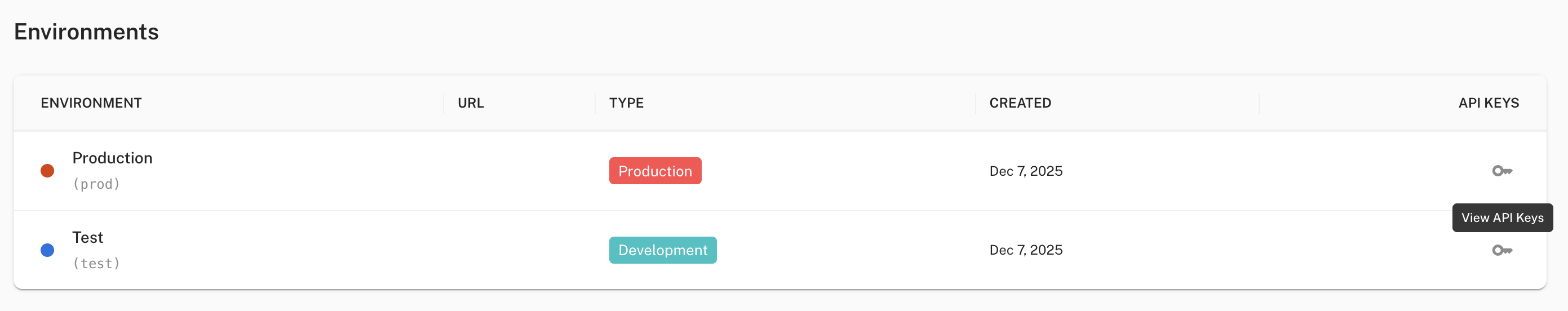
Navigate to your project page and find the Environments section. Click the key icon next to your environment to view the API keys:

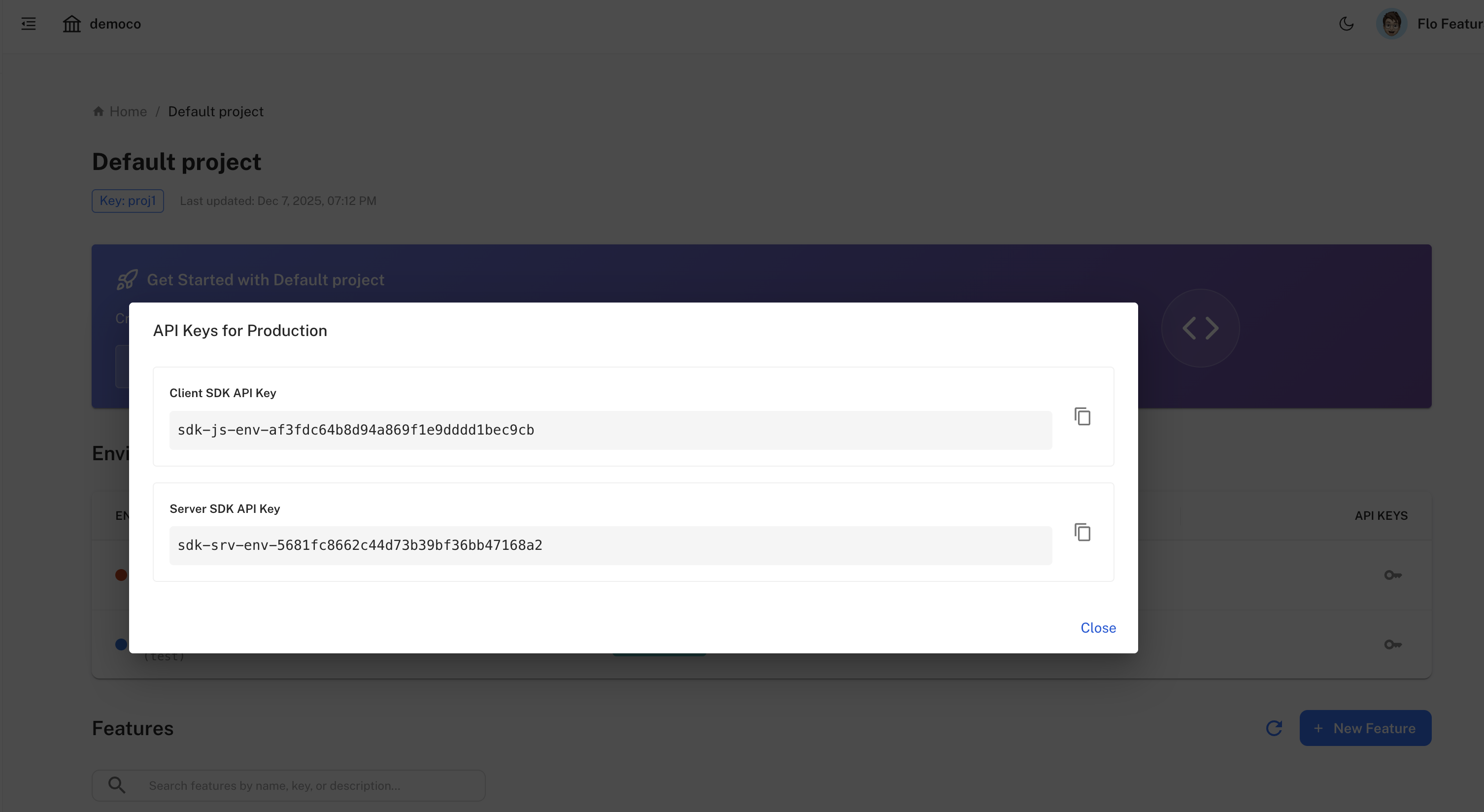
Copy the Client SDK API Key (starts with sdk-js-env-):

In the CodePen, update the FF_KEY variable with your key:
const FF_KEY = 'sdk-js-env-YOUR_API_KEY';
3. Test It
- Click Run in CodePen
- Open your Featureflow dashboard in another tab
- Toggle the
example-featureon in your environment - Refresh the CodePen — the output will change!
Congratulations! You've seen Featureflow in action.
Next Steps
- Quick Start - Frontend — integrate into your own project
- Quick Start - Server — add server-side feature flags
- Targeting features — control who sees what