Quick Start - Frontend
Get Featureflow integrated into your frontend application in minutes.
SDK Options
This guide uses the core JavaScript SDK. Framework-specific SDKs are also available:
1. Install the SDK
npm install --save featureflow-client
2. Get Your API Key
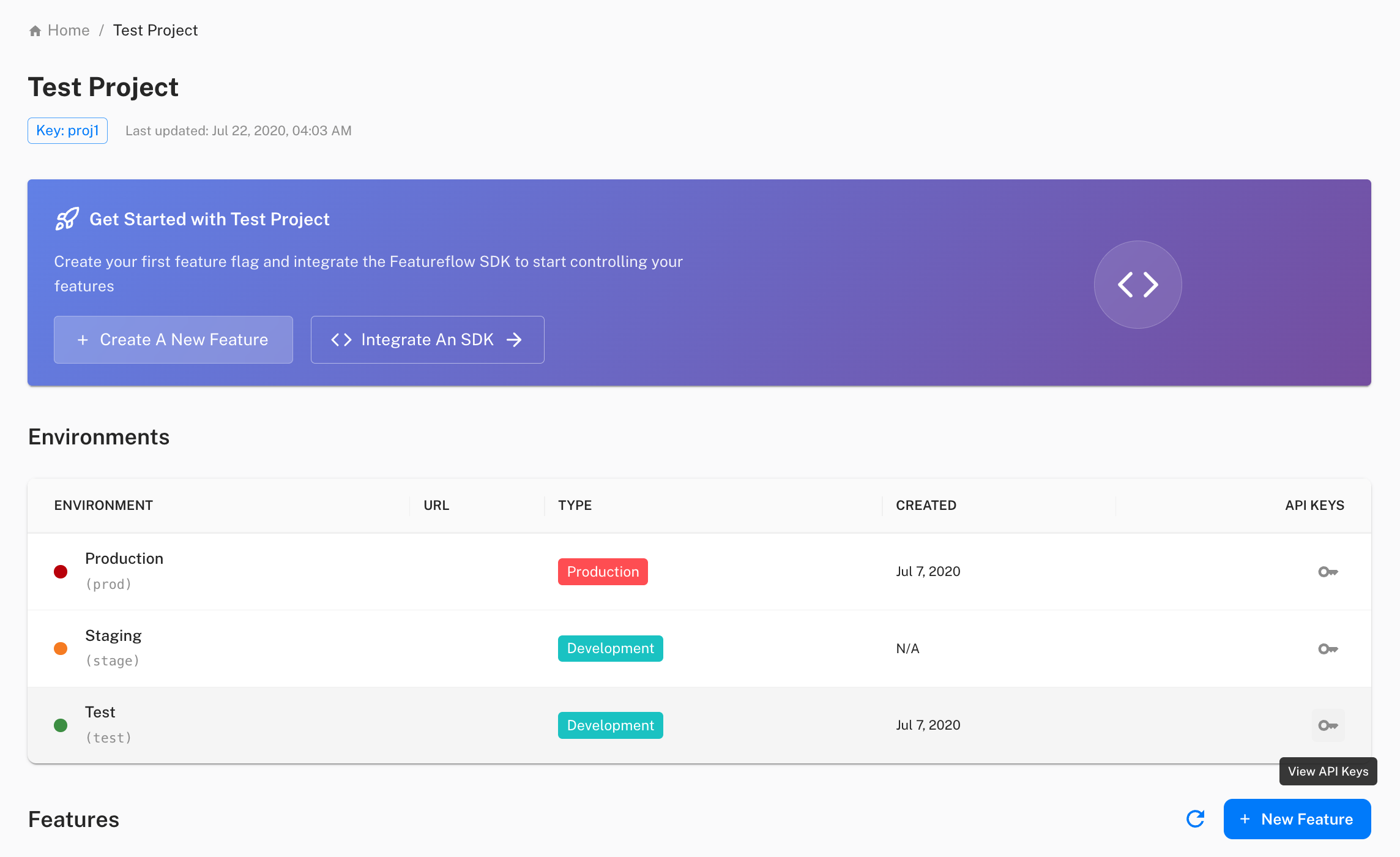
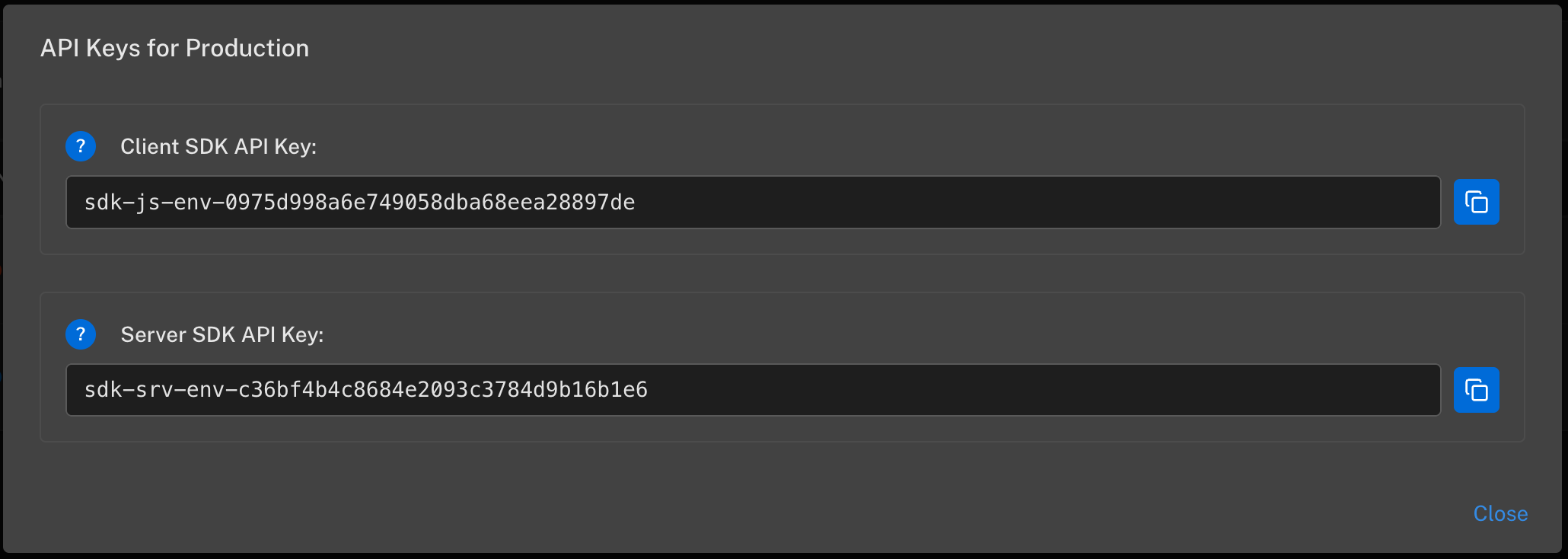
Find your Client SDK API Key on the Projects page. Click the key icon next to your environment:


3. Initialize the Client
import Featureflow from 'featureflow-client';
const user = {
key: 'user-123',
attributes: {
name: 'John Smith',
user_role: 'beta_user',
age: 32,
signup_date: '2017-03-07T02:34:13+00:00'
}
};
const featureflow = Featureflow.init('<Client SDK API Key>', user);
User attributes enable targeting rules. If you don't have user information, omit the user parameter — Featureflow will use an anonymous ID.
4. Evaluate Features
Check if a feature is enabled:
if (featureflow.evaluate('my-feature-key').isOn()) {
// Feature is enabled
}
if (featureflow.evaluate('my-feature-key').isOff()) {
// Feature is disabled
}
For features with custom variants, use .is():
if (featureflow.evaluate('my-feature-key').is('variant-a')) {
// Show variant A
}
You're done!
Next Steps
- Create features in the dashboard
- Gradual rollouts — release to a percentage of users
- Targeting features — control who sees what
- JavaScript SDK reference — full API documentation